На днях решил поэкспериментировать с внедрением виджета для комментариев популярной социальной сети ВКонтакте в шаблон Blogger. Как оказалось, установить виджет довольно просто.
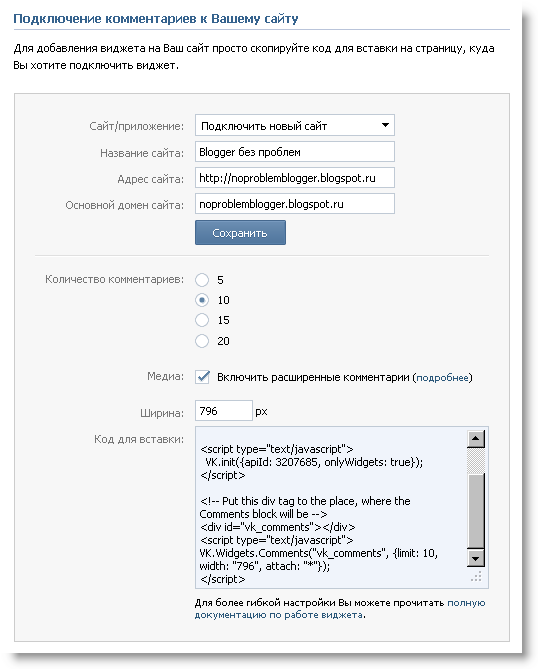
Получить код для установки виджета комментариев можно на странице "Виджет для комментариев" (переходим по ссылке).
Введите название сайта, адрес сайта, основной домен сайта, выберите количество видимых комментариев, установите опции расширенных комментариев (возможность включать в комментарии граффити, фотографии, видео, аудио, ссылки), укажите ширину блока. Код для вставки генерируется "на лету".
Первую часть кода нужно вставить внутри тега <head></head>. Я сделал вставку сразу после открывающего тега:
Получить код для установки виджета комментариев можно на странице "Виджет для комментариев" (переходим по ссылке).
Введите название сайта, адрес сайта, основной домен сайта, выберите количество видимых комментариев, установите опции расширенных комментариев (возможность включать в комментарии граффити, фотографии, видео, аудио, ссылки), укажите ширину блока. Код для вставки генерируется "на лету".
Первую часть кода нужно вставить внутри тега <head></head>. Я сделал вставку сразу после открывающего тега:
<head>
<!-- Put this script tag to the <head> of your page -->
<script src='//vk.com/js/api/openapi.js?62' type='text/javascript'/>
<script type='text/javascript'>
VK.init({apiId: 3207685, onlyWidgets: true});
</script>
Вторую часть кода нужно вставить там, где должен отобразиться блок с комментариями. Если у вас установлен один из стандартных шаблонов Blogger, нужно найти в шаблоне строчку кода <b:includable id='comment_picker' var='post'> и сразу после неё вставить вторую часть кода виджета. У меня это выглядит так:
<b:includable id='comment_picker' var='post'>
<h4>Комментировать в ВКонтакте</h4>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id='vk_comments'/>
<script type='text/javascript'>
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
Результат вы можете видеть внизу этой страницы.






 Автор:
Автор:
у меня написал ошибку: Please specify correct base domain name in app settings, or use widget only in blogspot.com/*
ОтветитьУдалитьу меня та же проблема
УдалитьНу не смогла я, не смогла. :( А так хочется!
ОтветитьУдалитьУ меня все получилось! Класс! Строчку не нужно ставить.
ОтветитьУдалитьБольшое спасибо!
ОтветитьУдалитьспасибо все вышло, я сам 2 часа провел за этим делом потом догадался что надо нажать галочку "Расширить шаблон виджета"!
ОтветитьУдалитьа как следить за тем ответили тебя или нет? :)
ОтветитьУдалитьПривет, не нашел куда вставить вторую часть - пробовал по всякому и ни чего не получилось, подскажите пожалуйста...
ОтветитьУдалитьДа, стандартный - даже название скажу корпорация "Чудеса", нашел ту часть отвечающую за комментарии и эта часть маленькой оказалась и ставил там всяко - но, ни чего...
ОтветитьУдалитьЕсли честно, я не знаю, как Вам помочь. Я показал, как можно сделать. И это, как видите, работает. У меня нет возможности помогать индивидуально всем, у кого не получилось, извините. )
ОтветитьУдалитьотлично все получилось с первого раза!!!!
ОтветитьУдалитьСкажите пожалуйста на блогере стандартный шаблон Simple, который по умолчанию, и там комментарии родные блогера, свернуты, то есть нужно нажать на кнопку "2 комментария:" чтоб они развернулись и их можно было прочитать. А я хочу чтоб они были по умолчанию развернуты, чтоб их сразу можно было читать.
ОтветитьУдалитьКогда печатал до меня дошло
что когда комментарии на главной они свернуты, а если зайти в сам пост они будут развернуты)
Подскажите что сделать чтоб они на главной были развернуты?
Или может как отключить главную?
Вообщем из сацта (блогера нужен однастраничник с развернутыми коментариями, без лишних манипуляций
Спасибо!
Спасибо огромное за подробное описание! У меня получилось ^^
ОтветитьУдалитьваааааау,получилось, сразу и без глюков )спасибо)
ОтветитьУдалитьИнтересно было бы узнать как отключить перепост оставленных комментариев только в вк. они появляются на стене оставившего комментарий!
ОтветитьУдалитьПолная документация по виджету здесь: https://vk.com/dev/widget_comments. По всей видимости, нужно экспериментировать с параметром autoPublish.
УдалитьСпасибо!) Измучилась в вставкой вк)) все ехало, а теперь четко и прямо!)
ОтветитьУдалить